

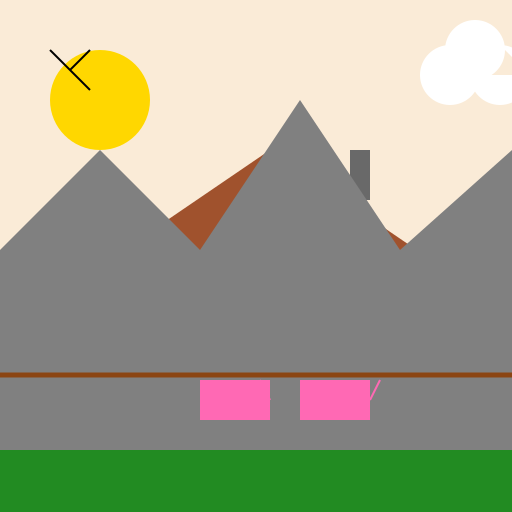
Yeehaw, we've got ourselves a ranch!
Javascript Code
// G2 Ranch
ctx.fillStyle = "#FAEBD7"; // setting the background color to antique white
ctx.fillRect(0, 0, 512, 512); // filling the entire canvas with the background color
// Drawing the ranch
ctx.fillStyle = "#8B4513"; // setting the fill color to saddle brown
ctx.fillRect(60, 300, 400, 150); // drawing the ranch building
// Drawing the roof
ctx.beginPath(); // starting the path
ctx.moveTo(50, 300); // moving to the top left corner of the ranch
ctx.lineTo(270, 150); // drawing a line to the top center of the canvas
ctx.lineTo(490, 300); // drawing a line to the top right corner of the ranch
ctx.closePath(); // closing the path
ctx.fillStyle = "#A0522D"; // setting the fill color to sienna
ctx.fill(); // filling the path with the fill color
// Drawing the chimney
ctx.beginPath(); // starting the path
ctx.moveTo(350, 200); // moving to the top of the ranch
ctx.lineTo(350, 150); // drawing a line down to the roof
ctx.lineTo(370, 150); // drawing a line over to the right
ctx.lineTo(370, 200); // drawing a line up to the top of the chimney
ctx.closePath(); // closing the path
ctx.fillStyle = "#696969"; // setting the fill color to dim grey
ctx.fill(); // filling the path with the fill color
// Drawing the sun
ctx.beginPath(); // starting the path
ctx.arc(100, 100, 50, 0, 2 * Math.PI); // drawing a circle for the sun
ctx.fillStyle = "#FFD700"; // setting the fill color to gold
ctx.fill(); // filling the path with the fill color
// Drawing the mountains
ctx.beginPath(); // starting the path
ctx.moveTo(0, 250); // moving to the left side of the canvas
ctx.lineTo(100, 150); // drawing a line up to the first mountain peak
ctx.lineTo(200, 250); // drawing a line down to the valley
ctx.lineTo(300, 100); // drawing a line up to the second mountain peak
ctx.lineTo(400, 250); // drawing a line down to the valley
ctx.lineTo(512, 150); // drawing a line up to the right side of the canvas
ctx.lineTo(512, 512); // drawing a line down to the bottom of the canvas
ctx.lineTo(0, 512); // drawing a line back to the left side of the canvas
ctx.closePath(); // closing the path
ctx.fillStyle = "#808080"; // setting the fill color to grey
ctx.fill(); // filling the path with the fill color
// Drawing the grass
ctx.fillStyle = "#228B22"; // setting the fill color to forest green
ctx.fillRect(0, 450, 512, 62); // drawing the grass at the bottom of the canvas
// Drawing the fence
ctx.beginPath(); // starting the path
ctx.moveTo(0, 375); // moving to the left side of the canvas
ctx.lineTo(512, 375); // drawing a line to the right side of the canvas
ctx.lineWidth = 5; // setting the line width to 5 pixels
ctx.strokeStyle = "#8B4513"; // setting the stroke color to saddle brown
ctx.stroke(); // drawing the path with the stroke color
// Drawing the cows
ctx.fillStyle = "#FF69B4"; // setting the fill color to hot pink
ctx.fillRect(200, 380, 70, 40); // drawing the first cow
ctx.fillRect(300, 380, 70, 40); // drawing the second cow
// Drawing the tails of the cows
ctx.beginPath(); // starting the path
ctx.moveTo(270, 400); // moving to the middle of the first cow
ctx.lineTo(260, 380); // drawing a line to the left side of the first cow
ctx.moveTo(370, 400); // moving to the middle of the second cow
ctx.lineTo(380, 380); // drawing a line to the right side of the second cow
ctx.lineWidth = 2; // setting the line width to 2 pixels
ctx.strokeStyle = "#FF69B4"; // setting the stroke color to hot pink
ctx.stroke(); // drawing the path with the stroke color
// Drawing the clouds
ctx.beginPath(); // starting the path
ctx.arc(450, 75, 30, 0, 2 * Math.PI); // drawing a circle for the first cloud
ctx.arc(500, 75, 30, 0, 2 * Math.PI); // drawing a circle for the second cloud
ctx.arc(475, 50, 30, 0, 2 * Math.PI); // drawing a circle for the third cloud
ctx.fillStyle = "#FFFFFF"; // setting the fill color to white
ctx.fill(); // filling the path with the fill color
// Drawing the birds
ctx.beginPath(); // starting the path
ctx.moveTo(50, 50); // moving to the left side of the canvas
ctx.lineTo(70, 70); // drawing a line to the first bird
ctx.moveTo(70, 70); // moving to the first bird
ctx.lineTo(90, 50); // drawing a line to the second bird
ctx.moveTo(70, 70); // moving back to the first bird
ctx.lineTo(90, 90); // drawing a line to the third bird
ctx.lineWidth = 2; // setting the line width to 2 pixels
ctx.strokeStyle = "#000000"; // setting the stroke color to black
ctx.stroke(); // drawing the path with the stroke color
// Yeehaw, we've got ourselves a ranch!
 accurate bicycle
accurate bicycle balloon party
balloon party beautiful beach
beautiful beach cute puppy dog
cute puppy dog happy cat
happy cat house
house new business logo
new business logo