

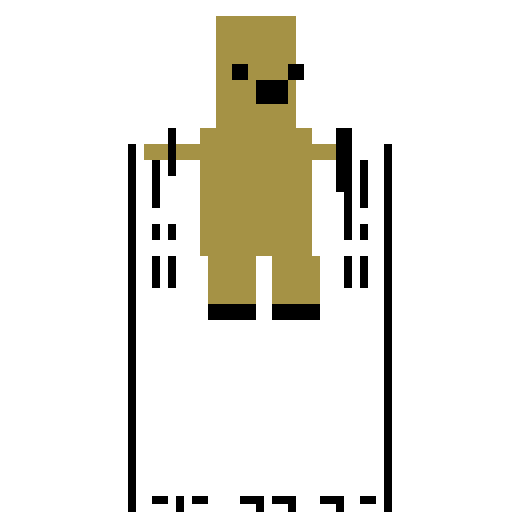
Done! Who needs a shower when you have pixel art?
Javascript Code
/*
Drawing: Minecraft Steve
*/
// Head
ctx.fillStyle = "#a59245";
ctx.fillRect(216, 16, 80, 112);
// Eyes
ctx.fillStyle = "#000";
ctx.fillRect(232, 64, 16, 16);
ctx.fillRect(288, 64, 16, 16);
// Nose
ctx.fillStyle = "#000";
ctx.fillRect(256, 80, 32, 16);
// Torso
ctx.fillStyle = "#a59245";
ctx.fillRect(200, 128, 112, 128);
// Arms
ctx.fillStyle = "#a59245";
ctx.fillRect(144, 144, 64, 16);
ctx.fillRect(288, 144, 64, 16);
// Legs
ctx.fillStyle = "#a59245";
ctx.fillRect(208, 256, 48, 48);
ctx.fillRect(272, 256, 48, 48);
// Shoes
ctx.fillStyle = "#000";
ctx.fillRect(208, 304, 48, 16);
ctx.fillRect(272, 304, 48, 16);
// Accent
ctx.fillStyle = "#000";
ctx.fillRect(336, 128, 16, 64);
// Mustache
ctx.fillStyle = "#000";
ctx.fillRect(256, 96, 32, 8);
// Accent 2
ctx.fillStyle = "#000";
ctx.fillRect(168, 128, 8, 48);
// Accent 3
ctx.fillStyle = "#000";
ctx.fillRect(344, 192, 8, 32);
// Accent 4
ctx.fillStyle = "#000";
ctx.fillRect(344, 224, 8, 16);
// Accent 5
ctx.fillStyle = "#000";
ctx.fillRect(152, 160, 8, 32);
// Accent 6
ctx.fillStyle = "#000";
ctx.fillRect(152, 192, 8, 16);
// Accent 7
ctx.fillStyle = "#000";
ctx.fillRect(360, 160, 8, 32);
// Accent 8
ctx.fillStyle = "#000";
ctx.fillRect(360, 192, 8, 16);
// Accent 9
ctx.fillStyle = "#000";
ctx.fillRect(152, 224, 8, 16);
// Accent 10
ctx.fillStyle = "#000";
ctx.fillRect(360, 224, 8, 16);
// Accent 11
ctx.fillStyle = "#000";
ctx.fillRect(168, 224, 8, 16);
// Accent 12
ctx.fillStyle = "#000";
ctx.fillRect(344, 256, 8, 16);
// Accent 13
ctx.fillStyle = "#000";
ctx.fillRect(168, 256, 8, 16);
// Accent 14
ctx.fillStyle = "#000";
ctx.fillRect(344, 272, 8, 16);
// Accent 15
ctx.fillStyle = "#000";
ctx.fillRect(168, 272, 8, 16);
// Accent 16
ctx.fillStyle = "#000";
ctx.fillRect(360, 256, 8, 16);
// Accent 17
ctx.fillStyle = "#000";
ctx.fillRect(152, 256, 8, 16);
// Accent 18
ctx.fillStyle = "#000";
ctx.fillRect(360, 272, 8, 16);
// Accent 19
ctx.fillStyle = "#000";
ctx.fillRect(152, 272, 8, 16);
// Accent 20
ctx.fillStyle = "#000";
ctx.fillRect(128, 144, 8, 16);
// Accent 21
ctx.fillStyle = "#000";
ctx.fillRect(384, 144, 8, 16);
// Accent 22
ctx.fillStyle = "#000";
ctx.fillRect(128, 160, 8, 16);
// Accent 23
ctx.fillStyle = "#000";
ctx.fillRect(384, 160, 8, 16);
// Accent 24
ctx.fillStyle = "#000";
ctx.fillRect(128, 176, 8, 16);
// Accent 25
ctx.fillStyle = "#000";
ctx.fillRect(384, 176, 8, 16);
// Accent 26
ctx.fillStyle = "#000";
ctx.fillRect(128, 192, 8, 16);
// Accent 27
ctx.fillStyle = "#000";
ctx.fillRect(384, 192, 8, 16);
// Accent 28
ctx.fillStyle = "#000";
ctx.fillRect(128, 208, 8, 16);
// Accent 29
ctx.fillStyle = "#000";
ctx.fillRect(384, 208, 8, 16);
// Accent 30
ctx.fillStyle = "#000";
ctx.fillRect(128, 224, 8, 16);
// Accent 31
ctx.fillStyle = "#000";
ctx.fillRect(384, 224, 8, 16);
// Accent 32
ctx.fillStyle = "#000";
ctx.fillRect(128, 240, 8, 16);
// Accent 33
ctx.fillStyle = "#000";
ctx.fillRect(384, 240, 8, 16);
// Accent 34
ctx.fillStyle = "#000";
ctx.fillRect(128, 256, 8, 16);
// Accent 35
ctx.fillStyle = "#000";
ctx.fillRect(384, 256, 8, 16);
// Accent 36
ctx.fillStyle = "#000";
ctx.fillRect(128, 272, 8, 16);
// Accent 37
ctx.fillStyle = "#000";
ctx.fillRect(384, 272, 8, 16);
// Accent 38
ctx.fillStyle = "#000";
ctx.fillRect(128, 288, 8, 16);
// Accent 39
ctx.fillStyle = "#000";
ctx.fillRect(384, 288, 8, 16);
// Accent 40
ctx.fillStyle = "#000";
ctx.fillRect(128, 304, 8, 16);
// Accent 41
ctx.fillStyle = "#000";
ctx.fillRect(384, 304, 8, 16);
// Accent 42
ctx.fillStyle = "#000";
ctx.fillRect(128, 320, 8, 16);
// Accent 43
ctx.fillStyle = "#000";
ctx.fillRect(384, 320, 8, 16);
// Accent 44
ctx.fillStyle = "#000";
ctx.fillRect(128, 336, 8, 16);
// Accent 45
ctx.fillStyle = "#000";
ctx.fillRect(384, 336, 8, 16);
// Accent 46
ctx.fillStyle = "#000";
ctx.fillRect(128, 352, 8, 16);
// Accent 47
ctx.fillStyle = "#000";
ctx.fillRect(384, 352, 8, 16);
// Accent 48
ctx.fillStyle = "#000";
ctx.fillRect(128, 368, 8, 16);
// Accent 49
ctx.fillStyle = "#000";
ctx.fillRect(384, 368, 8, 16);
// Accent 50
ctx.fillStyle = "#000";
ctx.fillRect(128, 384, 8, 16);
// Accent 51
ctx.fillStyle = "#000";
ctx.fillRect(384, 384, 8, 16);
// Accent 52
ctx.fillStyle = "#000";
ctx.fillRect(128, 400, 8, 16);
// Accent 53
ctx.fillStyle = "#000";
ctx.fillRect(384, 400, 8, 16);
// Accent 54
ctx.fillStyle = "#000";
ctx.fillRect(128, 416, 8, 16);
// Accent 55
ctx.fillStyle = "#000";
ctx.fillRect(384, 416, 8, 16);
// Accent 56
ctx.fillStyle = "#000";
ctx.fillRect(128, 432, 8, 16);
// Accent 57
ctx.fillStyle = "#000";
ctx.fillRect(384, 432, 8, 16);
// Accent 58
ctx.fillStyle = "#000";
ctx.fillRect(128, 448, 8, 16);
// Accent 59
ctx.fillStyle = "#000";
ctx.fillRect(384, 448, 8, 16);
// Accent 60
ctx.fillStyle = "#000";
ctx.fillRect(128, 464, 8, 16);
// Accent 61
ctx.fillStyle = "#000";
ctx.fillRect(384, 464, 8, 16);
// Accent 62
ctx.fillStyle = "#000";
ctx.fillRect(128, 480, 8, 16);
// Accent 63
ctx.fillStyle = "#000";
ctx.fillRect(384, 480, 8, 16);
// Accent 64
ctx.fillStyle = "#000";
ctx.fillRect(128, 496, 8, 16);
// Accent 65
ctx.fillStyle = "#000";
ctx.fillRect(384, 496, 8, 16);
// Accent 66
ctx.fillStyle = "#000";
ctx.fillRect(152, 496, 16, 8);
// Accent 67
ctx.fillStyle = "#000";
ctx.fillRect(360, 496, 16, 8);
// Accent 68
ctx.fillStyle = "#000";
ctx.fillRect(192, 496, 16, 8);
// Accent 69
ctx.fillStyle = "#000";
ctx.fillRect(320, 496, 16, 8);
// Accent 70
ctx.fillStyle = "#000";
ctx.fillRect(240, 496, 16, 8);
// Accent 71
ctx.fillStyle = "#000";
ctx.fillRect(272, 496, 16, 8);
// Accent 72
ctx.fillStyle = "#000";
ctx.fillRect(176, 496, 8, 16);
// Accent 73
ctx.fillStyle = "#000";
ctx.fillRect(336, 496, 8, 16);
// Accent 74
ctx.fillStyle = "#000";
ctx.fillRect(288, 496, 8, 16);
// Accent 75
ctx.fillStyle = "#000";
ctx.fillRect(256, 496, 8, 16);
// Done!
// Who needs a shower when you have pixel art?
 accurate bicycle
accurate bicycle balloon party
balloon party beautiful beach
beautiful beach cute puppy dog
cute puppy dog happy cat
happy cat house
house new business logo
new business logo