
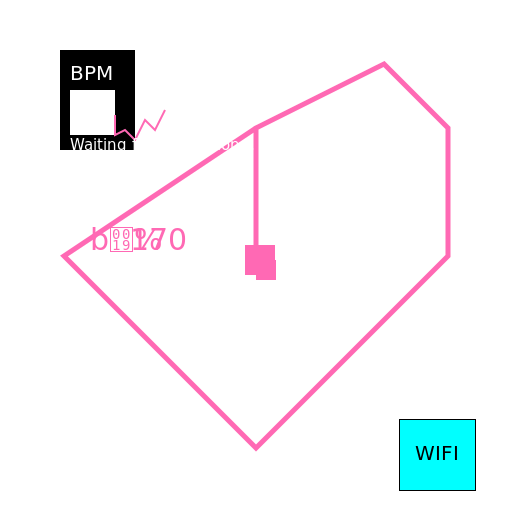
Javascript Code
ctx.beginPath(); // start drawing path
ctx.moveTo(256, 256); // move to center of canvas
ctx.lineTo(256, 128); // draw vertical line to top of canvas
ctx.lineTo(384, 64); // draw diagonal line to top right of canvas
ctx.lineTo(448, 128); // draw diagonal line to bottom right of canvas
ctx.lineTo(448, 256); // draw vertical line to bottom of canvas
ctx.lineTo(256, 448); // draw diagonal line to bottom left of canvas
ctx.lineTo(64, 256); // draw horizontal line to left of canvas
ctx.lineTo(256, 128); // draw diagonal line to top of canvas
ctx.lineWidth = 5; // set line width to 5
ctx.strokeStyle = "#ff69b4"; // set line color to pink
ctx.stroke(); // draw the path
ctx.fillStyle = "#ff69b4"; // set fill color to pink
ctx.fillRect(256, 260, 20, 20); // draw a small square in the center of the heart
ctx.fillRect(245, 245, 30, 30); // draw a larger square around the smaller square
ctx.font = "30px Arial"; // set font size and type
ctx.fillStyle = "#fff"; // set font color to white
ctx.fillText("♥", 240, 315); // draw a heart symbol next to the heartbeat monitor
// draw the LCD screen
ctx.fillStyle = "#000"; // set fill color to black
ctx.fillRect(60, 50, 75, 100); // draw the LCD screen
ctx.fillStyle = "#fff"; // set font color to white
ctx.font = "20px Arial"; // set font size and type
ctx.fillText("BPM", 70, 80); // write "BPM" on the screen
ctx.fillRect(70, 90, 45, 45); // draw a rectangle in the middle of the screen
// draw the heartbeat line
ctx.beginPath(); // start drawing path
ctx.moveTo(115, 115); // move to top right of screen
ctx.lineTo(115, 135); // draw vertical line down
ctx.lineTo(125, 130); // draw diagonal line down and to the right
ctx.lineTo(135, 140); // draw diagonal line down and to the right
ctx.lineTo(145, 120); // draw diagonal line down and to the right
ctx.lineTo(155, 130); // draw diagonal line down and to the right
ctx.lineTo(165, 110); // draw diagonal line down and to the right
ctx.lineWidth = 2; // set line width to 2
ctx.strokeStyle = "#ff69b4"; // set line color to pink
ctx.stroke(); // draw the path
// draw the wifi module
ctx.beginPath(); // start drawing path
ctx.moveTo(400, 420); // move to bottom right of canvas
ctx.lineTo(475, 420); // draw horizontal line to the right
ctx.lineTo(475, 490); // draw vertical line up
ctx.lineTo(400, 490); // draw horizontal line to the left
ctx.closePath(); // close the path
ctx.lineWidth = 2; // set line width to 2
ctx.strokeStyle = "#000"; // set line color to black
ctx.stroke(); // draw the path
ctx.fillStyle = "#00ffff"; // set fill color to cyan
ctx.fill(); // fill the path
// write the wifi module text
ctx.fillStyle = "#000"; // set font color to black
ctx.font = "20px Arial"; // set font size and type
ctx.fillText("WIFI", 415, 460); // write "WIFI" on the module
// write the LCD text
ctx.fillStyle = "#fff"; // set font color to white
ctx.font = "15px Arial"; // set font size and type
ctx.fillText("Waiting for connection...", 70, 150); // write "Waiting for connection..." on the LCD screen
// write the heartbeat text
ctx.fillStyle = "#ff69b4"; // set font color to pink
ctx.font = "30px Arial"; // set font size and type
ctx.fillText("♥", 90, 250); // write a heart symbol next to the BPM value
ctx.fillText("170", 130, 250); // write the BPM value



 balloon party
balloon party beautiful beach
beautiful beach cute puppy dog
cute puppy dog happy cat
happy cat house
house