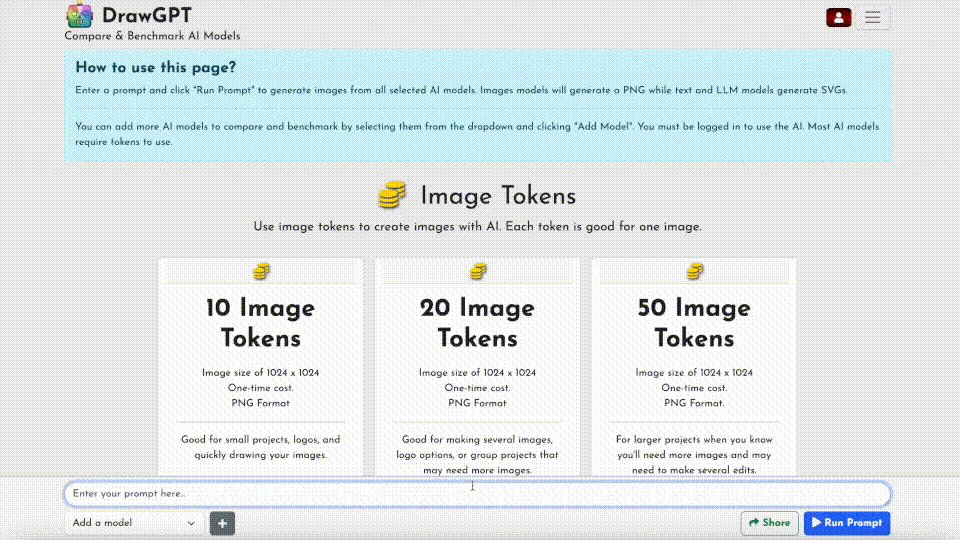
Info
SVG Code
<!--
Generated by DrawGPT.
Free, open source, AI generated images in SVG, PNG, and HTML Canvas format.
https://drawgpt.ai
Created: 2025-05-23T20:24:39+00:00
-->
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 512 512">
<title>Hello World Cafe Logo</title>
<desc>A vibrant coffee shop logo featuring a steaming cup with a globe design, perfect for caffeinating the world one sip at a time!</desc>
<metadata type="keywords">coffee, cafe, logo, globe, world, business</metadata>
<!-- Background -->
<rect id="background" class="background" width="512" height="512" fill="#2c1810"/>
<!-- Coffee beans scattered -->
<ellipse id="bean1" class="coffee-bean" cx="80" cy="100" rx="8" ry="12" fill="#8B4513" transform="rotate(25 80 100)">
<animateTransform attributeName="transform" type="rotate" values="25 80 100;35 80 100;25 80 100" dur="5s" repeatCount="indefinite"/>
</ellipse>
<ellipse id="bean2" class="coffee-bean" cx="420" cy="150" rx="6" ry="10" fill="#A0522D" transform="rotate(-15 420 150)">
<animateTransform attributeName="transform" type="rotate" values="-15 420 150;-5 420 150;-15 420 150" dur="5s" repeatCount="indefinite"/>
</ellipse>
<ellipse id="bean3" class="coffee-bean" cx="450" cy="400" rx="7" ry="11" fill="#8B4513" transform="rotate(45 450 400)">
<animateTransform attributeName="transform" type="rotate" values="45 450 400;55 450 400;45 450 400" dur="5s" repeatCount="indefinite"/>
</ellipse>
<ellipse id="bean4" class="coffee-bean" cx="60" cy="380" rx="6" ry="9" fill="#A0522D" transform="rotate(-30 60 380)">
<animateTransform attributeName="transform" type="rotate" values="-30 60 380;-20 60 380;-30 60 380" dur="5s" repeatCount="indefinite"/>
</ellipse>
<!-- Main coffee cup -->
<path id="cup-body" class="cup" d="M 180 280 L 180 420 Q 180 440 200 440 L 312 440 Q 332 440 332 420 L 332 280 Z" fill="#F5F5DC" stroke="#8B4513" stroke-width="3"/>
<!-- Cup handle -->
<path id="cup-handle" class="handle" d="M 332 320 Q 360 320 360 340 Q 360 360 332 360" fill="none" stroke="#8B4513" stroke-width="4">
<animate attributeName="stroke-width" values="4;6;4" dur="5s" repeatCount="indefinite"/>
</path>
<!-- Coffee liquid -->
<path id="coffee-liquid" class="coffee" d="M 185 285 L 185 415 Q 185 430 200 430 L 312 430 Q 327 430 327 415 L 327 285 Z" fill="#4A2C2A">
<animate attributeName="fill" values="#4A2C2A;#5D3A37;#4A2C2A" dur="5s" repeatCount="indefinite"/>
</path>
<!-- Globe design on cup -->
<circle id="globe-outline" class="globe" cx="256" cy="350" r="45" fill="none" stroke="#228B22" stroke-width="2"/>
<!-- Continents on globe -->
<path id="continent1" class="continent" d="M 230 330 Q 240 325 250 330 Q 260 335 265 340 Q 270 345 265 350 Q 255 355 245 350 Q 235 345 230 340 Z" fill="#228B22">
<animateTransform attributeName="transform" type="rotate" values="0 256 350;360 256 350" dur="5s" repeatCount="indefinite"/>
</path>
<path id="continent2" class="continent" d="M 270 360 Q 280 355 285 365 Q 290 375 285 380 Q 275 385 270 375 Q 265 365 270 360 Z" fill="#32CD32">
<animateTransform attributeName="transform" type="rotate" values="0 256 350;360 256 350" dur="5s" repeatCount="indefinite"/>
</path>
<path id="continent3" class="continent" d="M 240 370 Q 250 365 255 375 Q 260 385 250 385 Q 240 385 235 375 Q 235 365 240 370 Z" fill="#228B22">
<animateTransform attributeName="transform" type="rotate" values="0 256 350;360 256 350" dur="5s" repeatCount="indefinite"/>
</path>
<!-- Steam rising from cup -->
<path id="steam1" class="steam" d="M 220 280 Q 225 270 220 260 Q 215 250 220 240" fill="none" stroke="#E6E6FA" stroke-width="3" opacity="0.7">
<animate attributeName="opacity" values="0.7;0.3;0.7" dur="5s" repeatCount="indefinite"/>
<animateTransform attributeName="transform" type="translate" values="0 0;-5 -10;0 0" dur="5s" repeatCount="indefinite"/>
</path>
<path id="steam2" class="steam" d="M 256 280 Q 261 270 256 260 Q 251 250 256 240" fill="none" stroke="#E6E6FA" stroke-width="3" opacity="0.8">
<animate attributeName="opacity" values="0.8;0.4;0.8" dur="5s" repeatCount="indefinite"/>
<animateTransform attributeName="transform" type="translate" values="0 0;3 -8;0 0" dur="5s" repeatCount="indefinite"/>
</path>
<path id="steam3" class="steam" d="M 292 280 Q 297 270 292 260 Q 287 250 292 240" fill="none" stroke="#E6E6FA" stroke-width="3" opacity="0.6">
<animate attributeName="opacity" values="0.6;0.2;0.6" dur="5s" repeatCount="indefinite"/>
<animateTransform attributeName="transform" type="translate" values="0 0;-2 -12;0 0" dur="5s" repeatCount="indefinite"/>
</path>
<!-- Business name text -->
<text id="hello-text" class="business-name" x="256" y="180" text-anchor="middle" font-family="serif" font-size="36" font-weight="bold" fill="#D2691E">
Hello World
<animate attributeName="fill" values="#D2691E;#FF6347;#D2691E" dur="5s" repeatCount="indefinite"/>
</text>
<text id="cafe-text" class="business-name" x="256" y="220" text-anchor="middle" font-family="serif" font-size="28" font-weight="bold" fill="#8B4513">
Cafe
<animate attributeName="fill" values="#8B4513;#A0522D;#8B4513" dur="5s" repeatCount="indefinite"/>
</text>
<!-- Decorative coffee cup saucer -->
<ellipse id="saucer" class="saucer" cx="256" cy="445" rx="80" ry="15" fill="#F5F5DC" stroke="#8B4513" stroke-width="2">
<animate attributeName="rx" values="80;85;80" dur="5s" repeatCount="indefinite"/>
</ellipse>
<!-- Decorative stars around logo -->
<polygon id="star1" class="star" points="100,50 105,65 120,65 108,75 113,90 100,80 87,90 92,75 80,65 95,65" fill="#FFD700">
<animateTransform attributeName="transform" type="rotate" values="0 100 50;360 100 50" dur="5s" repeatCount="indefinite"/>
</polygon>
<polygon id="star2" class="star" points="412,80 417,95 432,95 420,105 425,120 412,110 399,120 404,105 392,95 407,95" fill="#FFD700">
<animateTransform attributeName="transform" type="rotate" values="0 412 80;-360 412 80" dur="5s" repeatCount="indefinite"/>
</polygon>
<polygon id="star3" class="star" points="80,450 85,465 100,465 88,475 93,490 80,480 67,490 72,475 60,465 75,465" fill="#FFD700">
<animateTransform attributeName="transform" type="rotate" values="0 80 450;360 80 450" dur="5s" repeatCount="indefinite"/>
</polygon>
<polygon id="star4" class="star" points="432,420 437,435 452,435 440,445 445,460 432,450 419,460 424,445 412,435 427,435" fill="#FFD700">
<animateTransform attributeName="transform" type="rotate" values="0 432 420;-360 432 420" dur="5s" repeatCount="indefinite"/>
</polygon>
<!-- Subtle border decoration -->
<rect id="border" class="border" x="20" y="20" width="472" height="472" fill="none" stroke="#D2691E" stroke-width="4" stroke-dasharray="10,5">
<animate attributeName="stroke-dashoffset" values="0;15;0" dur="5s" repeatCount="indefinite"/>
</rect>
</svg>




 balloon party
balloon party beautiful beach
beautiful beach cute puppy dog
cute puppy dog happy cat
happy cat house
house